플러터 Flutter 개발 환경 간단하게 설정하기(chocolatey)
크로스 플랫폼 웹 개발을 하기위해 Flutter 프레임워크를 사용해보기로 했다. 다운 받아서 설치하고, 환경변수 잡아주고 하는 복잡함 없이 쉽고 간단하게 Flutter 개발 환경을 설정하는 방법을 공유한다.
👉 Flutter 개발 환경 구축 순서
1. 파워쉘 실행
2. Chocolatey 설치
3. Flutter SDK Install
4. 안드로이드 스튜디오 설치(안드로이드 시뮬레이터)
5. Visual Studio Community 설치(윈도우 프로그램)
6. Visual Code 설치(Flutter 개발 IDE)
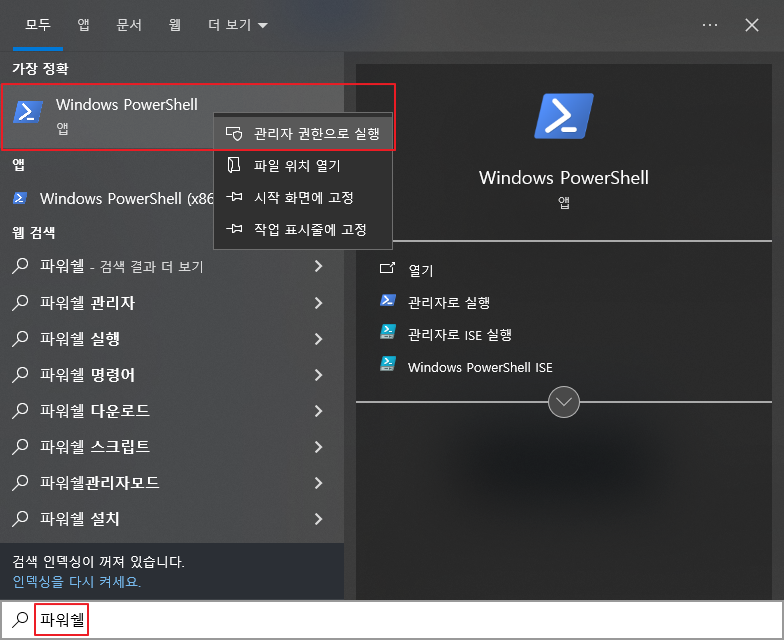
1. 파워쉘 실행
윈도우10 사용자는 파워쉘이 기본적으로 설치되어 있다. 파워쉘을 관리자 권한으로 실행한다.

만약 파워쉘 설치가 안되어있다면 아래 링크로 들어가 파워쉘을 다운받아 설치하자
Windows에 PowerShell 설치 - PowerShell
Windows에서 PowerShell을 설치하는 방법에 대한 정보
learn.microsoft.com
2. Chocolatey 설치
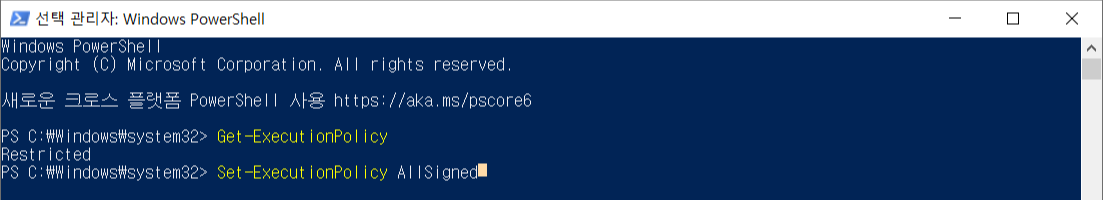
이제 Chocolatey를 설치해보자. 파워쉘에서 Get-ExcutionPolicy 명령어를 입력한다.
만약 Restricted 라는 응답이 나오면 Set-ExecutionPolicy AllSigned 또는 Set-ExecutionPolicy Bypass -Scope Process 명령어를 입력하자

그리고 아래 명령을 입력하면 Chocolatey 설치를 진행한다.
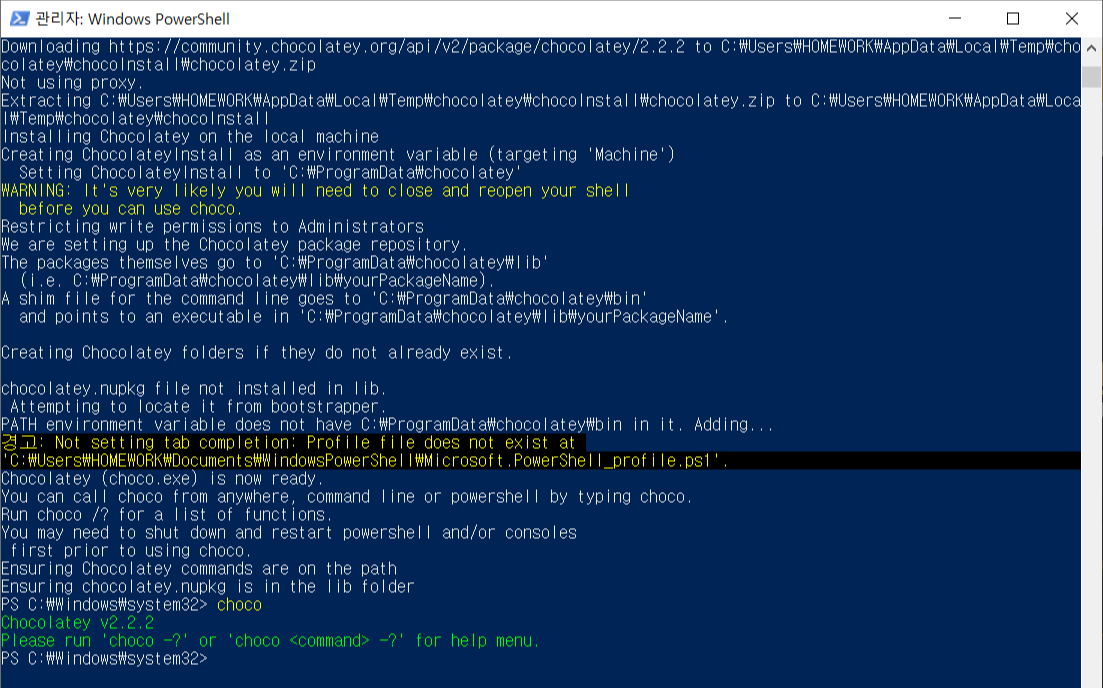
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
Chocolatey 가 잘 설치되었는지 확인해본다. 파워쉘에서 choco 라고 입력하면 확인 가능하다.

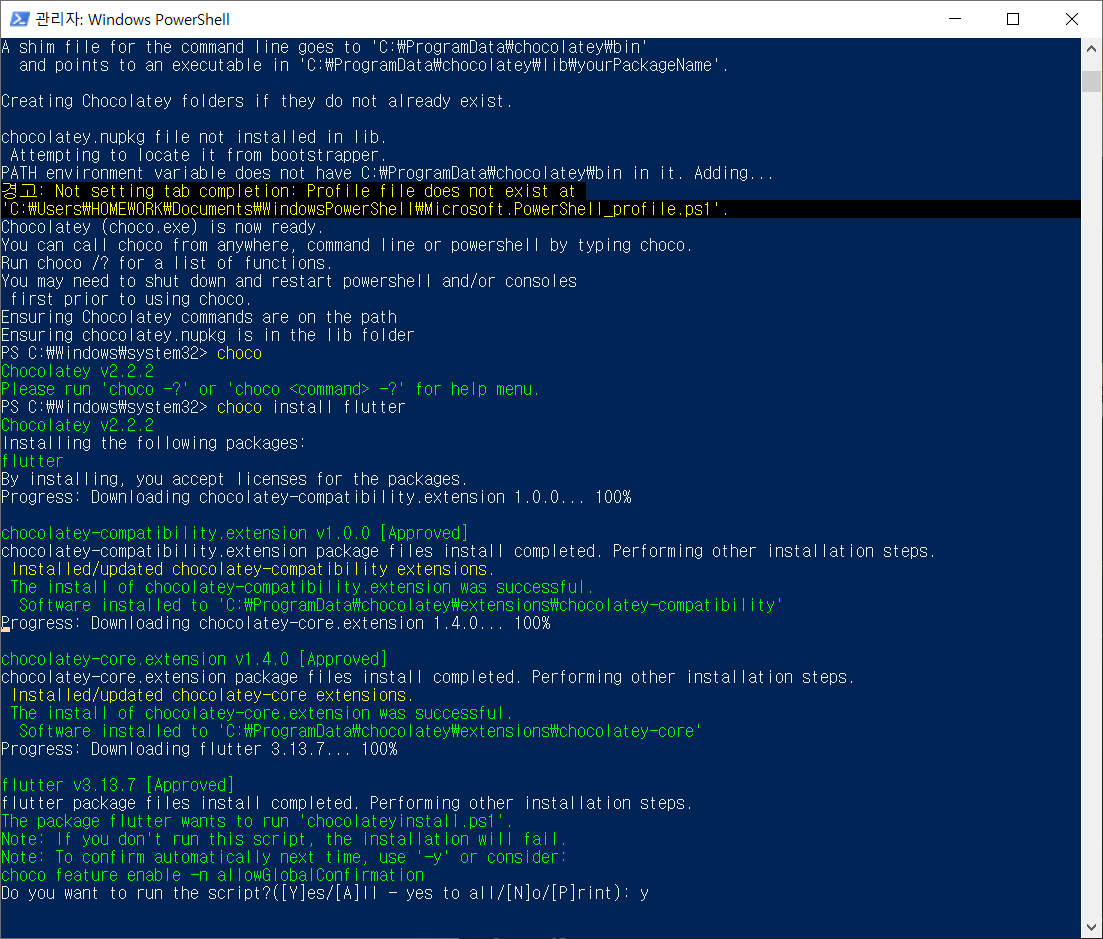
마지막으로 choco install flutter 입력해주면 Flutter 설치가 시작된다.

스크립트를 출력할건지 묻는다면 Y 를 입력해주면 된다. 가끔 용량 부족으로 실패했다고 나오는 경우가 있는데 그럴 경우에는 choco install flutter --force 라고 입력해주면 다시 설치 된다.
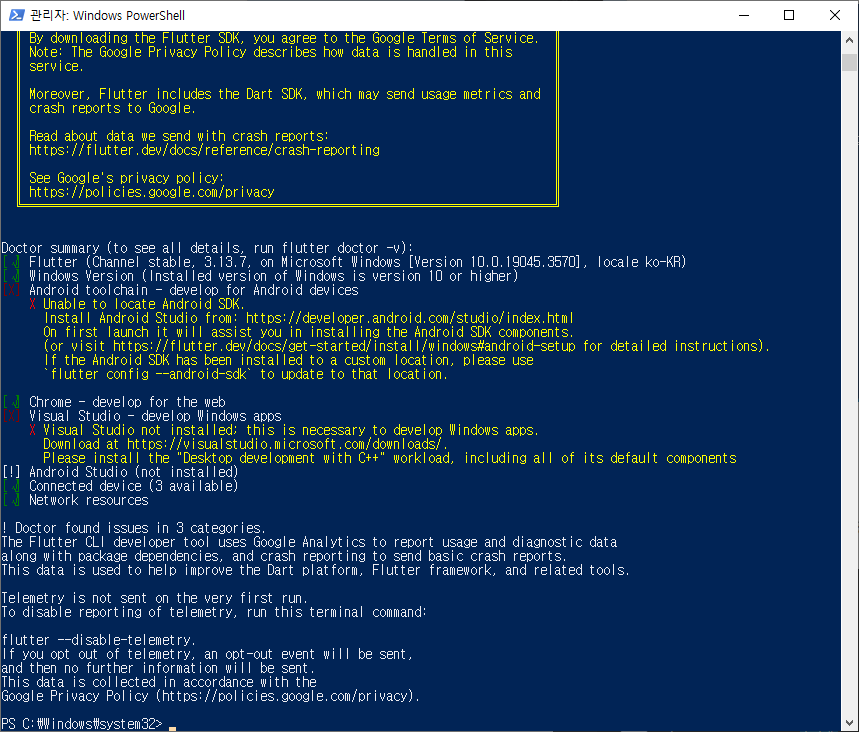
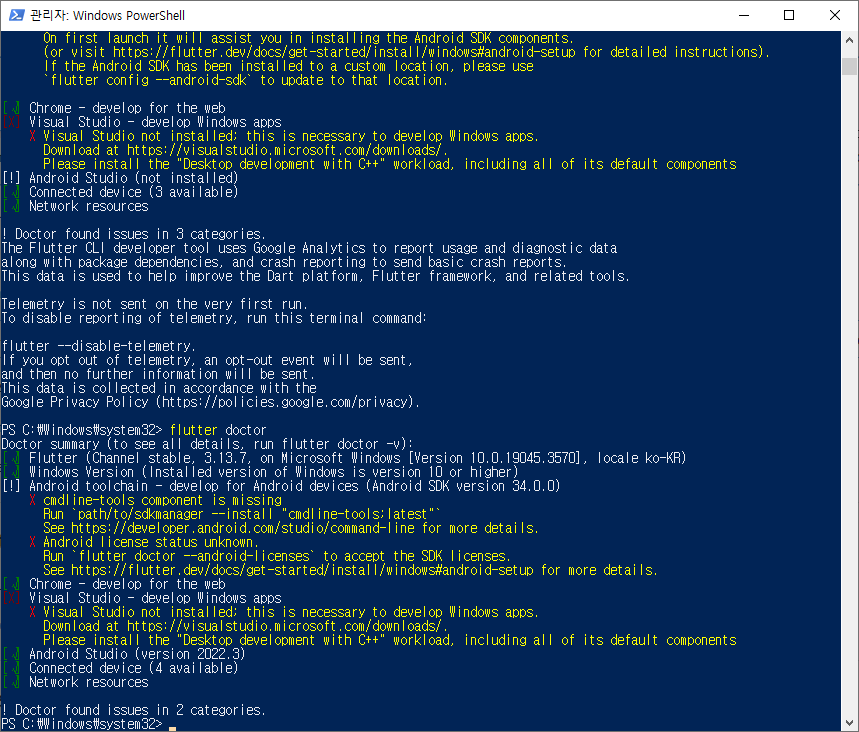
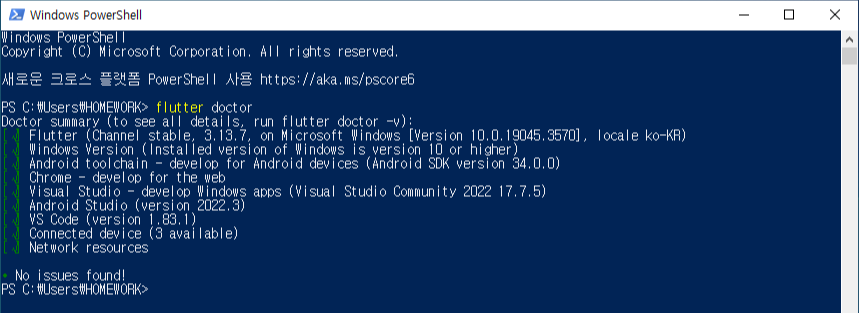
설치가 완료되었다고 나오면 flutter doctor 를 입력해보자. 그러면 플러터가 잘 설치되었는지 확인할 수 있다. (만약 안나올 경우 파워쉘을 끄고 다시 관리자 권한으로 실행하면 된다.)

이제 X 표시를 해결해서 Flutter 개발 환경 조건을 맞춰보자.
https://chocolatey.org/install
Installing Chocolatey
Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
chocolatey.org
3. 시뮬레이터 설치(안드로이드 스튜디오)
아래 링크에서 안드로이드 스튜디오를 설치하자
https://developer.android.com/studio
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
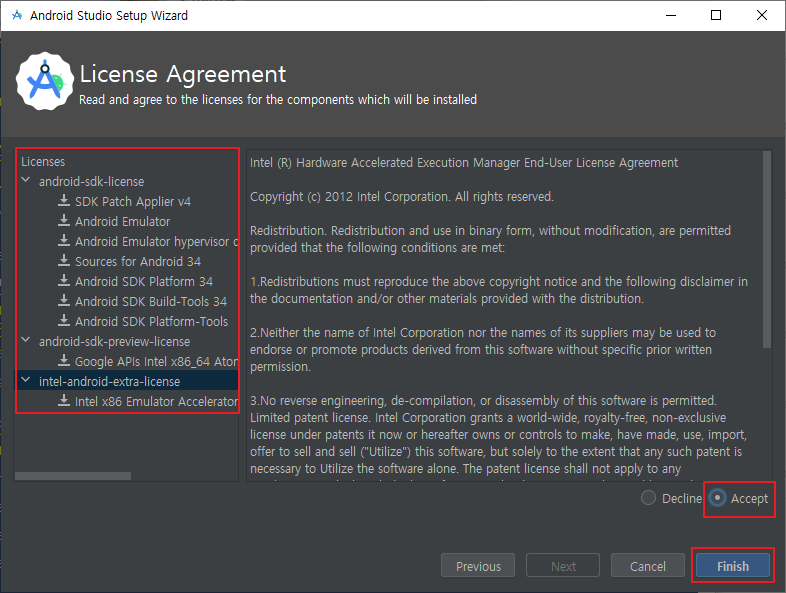
안드로이드 스튜디오 설치시 모든 라이센스를 Accept 로 체크한다.

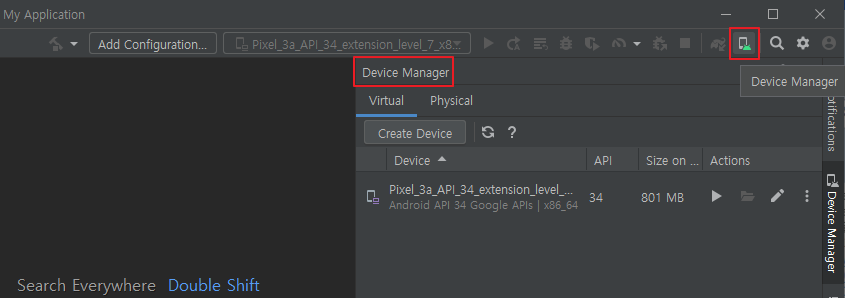
설치가 완료되면 안드로이드 시뮬레이터 설치를 한다. Device Manager 에 들어가면 기본적으로 1개의 장치가 설치되어 있다.

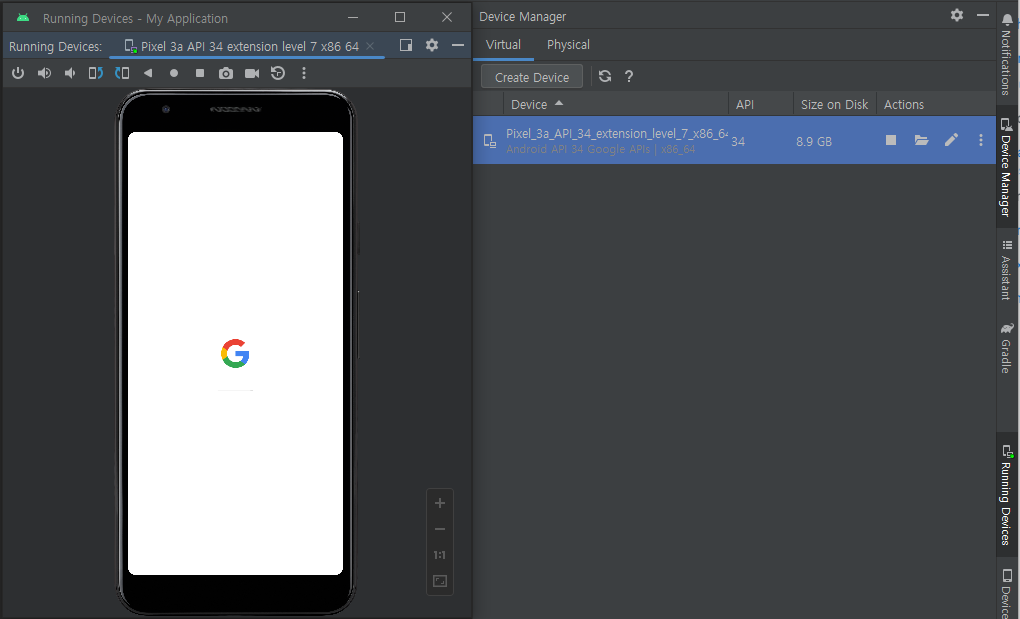
안드로이드 에뮬레이터를 실행한다.

다시 파워쉘로 와서 flutter doctor 명령어를 입력해본다.

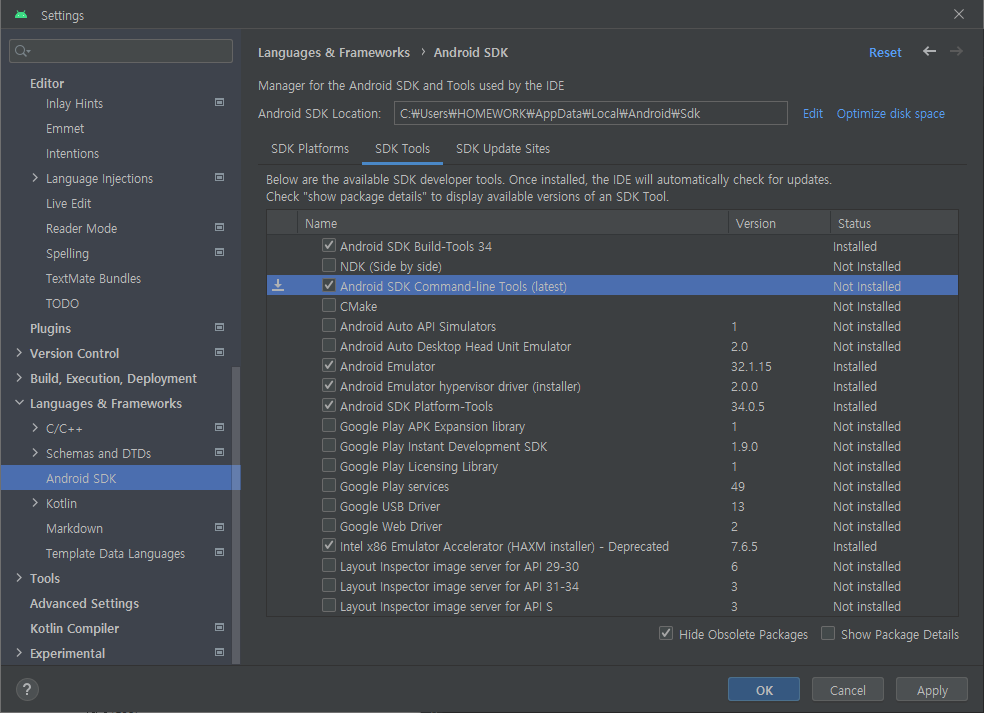
cmdline-tools component is missing 에러는 안드로이드 스튜디오 settings에서 Android SDK Command-line Tools (latest)를 체크 해주면 해결된다.

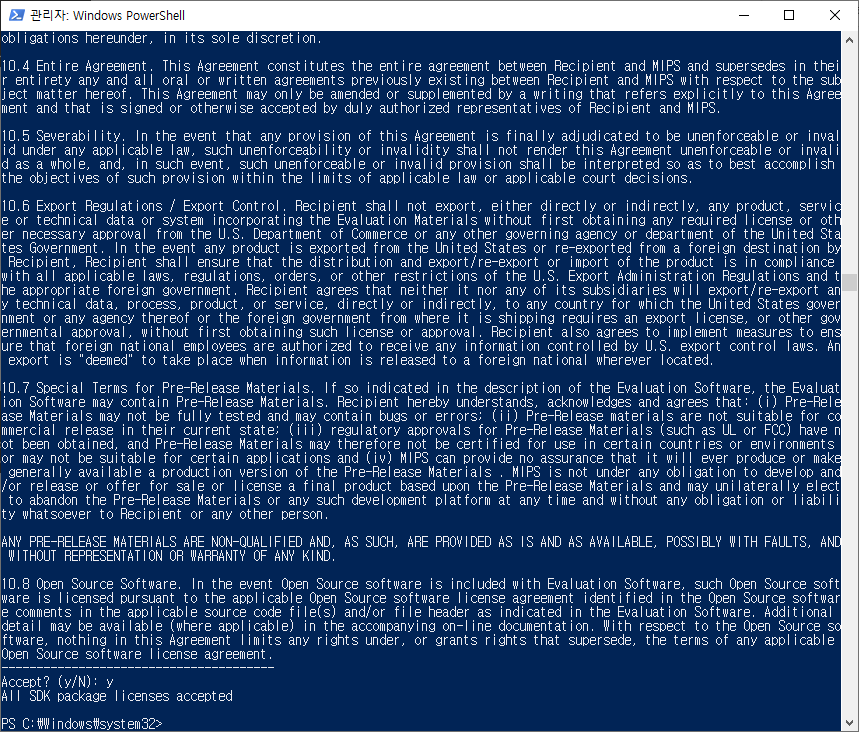
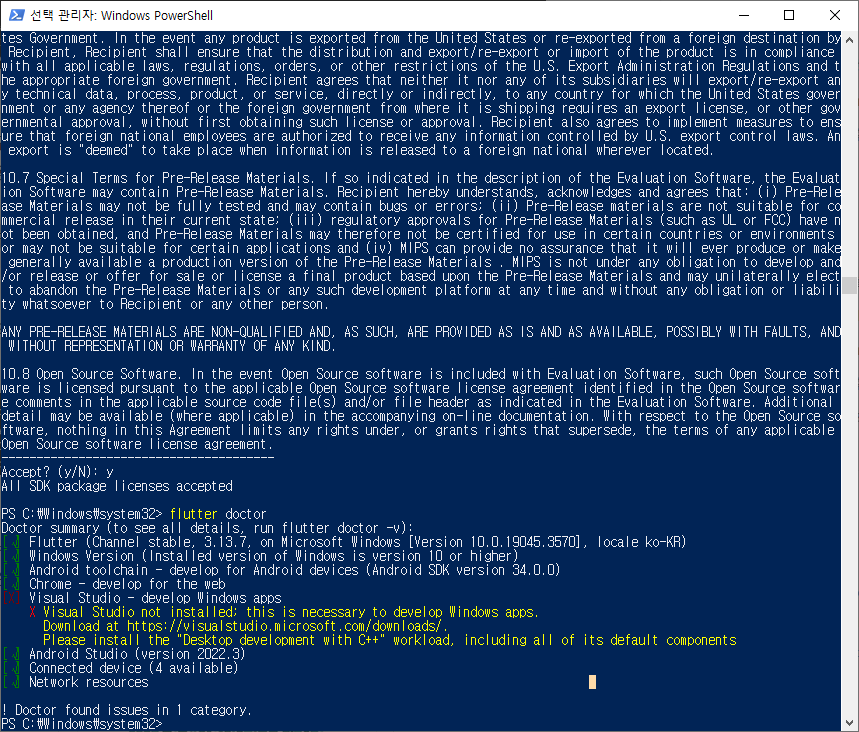
Android licenses status known 에러는 파워쉘에서 flutter doctor --android-licenses 명령어를 입력 후 Y를 눌러서 계속 진행하면 해결된다.

다시 파워쉘에서 flutter doctor 를 입력해보자

이제 Visual Studio - develop Windows apps 문제만 해결하면 된다.
4. Visual Studio Community 설치
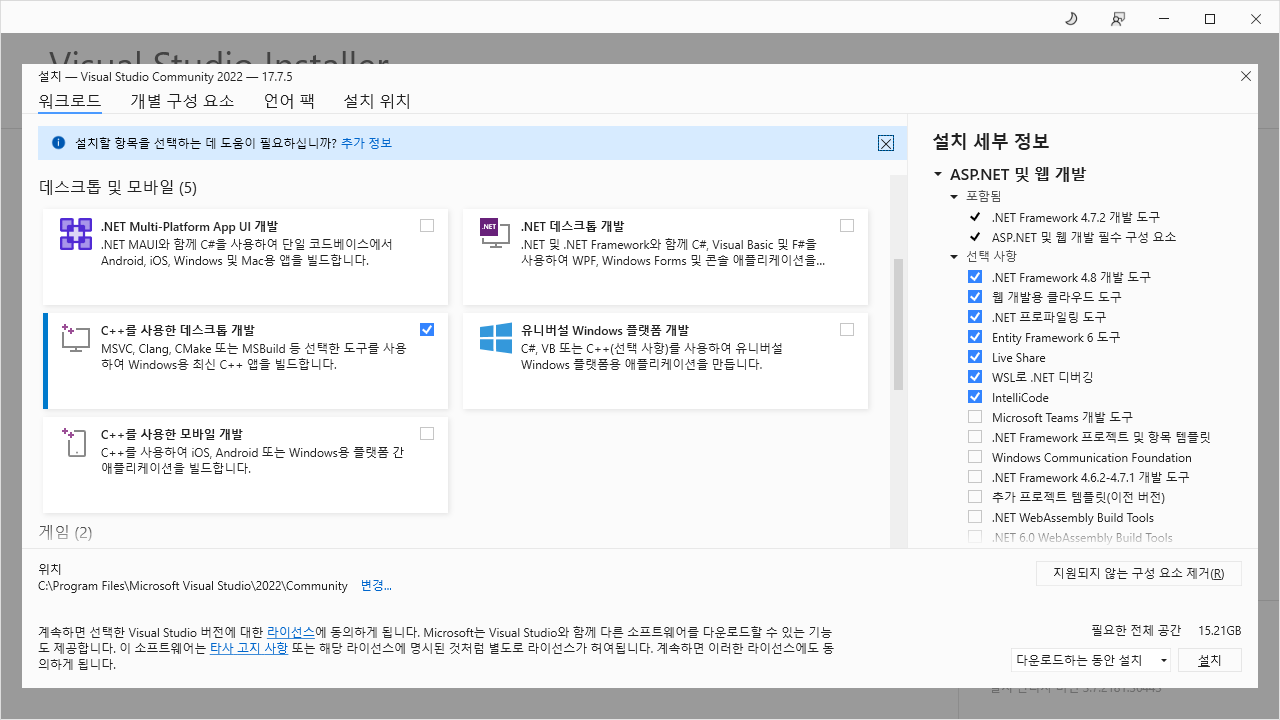
윈도우 프로그램을 개발하기 위해서 Visual Studio C++ 개발 도구가 필요하다. 아래 링크에서 Visual Studio Community 버전을 다운받아 설치하자
https://visualstudio.microsoft.com/ko/vs/community/
Visual Studio 2022 커뮤니티 버전 – 최신 무료 버전 다운로드
Windows, Android 및 iOS용 최신 개발자 앱을 만들기 위한 모든 기능을 갖춘 확장 가능한 무료 IDE를 사용해 보세요. 지금 무료로 커뮤니티를 다운로드하세요.
visualstudio.microsoft.com
다운이 다 받아지면 다른건 필요없고 C++를 사용한 데스크톱 개발 항목은 꼭 체크해서 설치를 진행하자

다시 파워쉘로 가서 flutter doctor 을 입력해보자.

깔끔하게 전부 완료되었다. 이제 Flutter 개발 IDE 를 설치해보자. 개발 IDE는 안드로이드 스튜디오, Visual Code 둘중에 하나를 선택하면 된다. 필자는 Visual Code 를 설치하였다.
5. Visual Code 설치하기
아래 링크를 통해 Visual Code를 다운받아 설치하자.
https://code.visualstudio.com/Download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
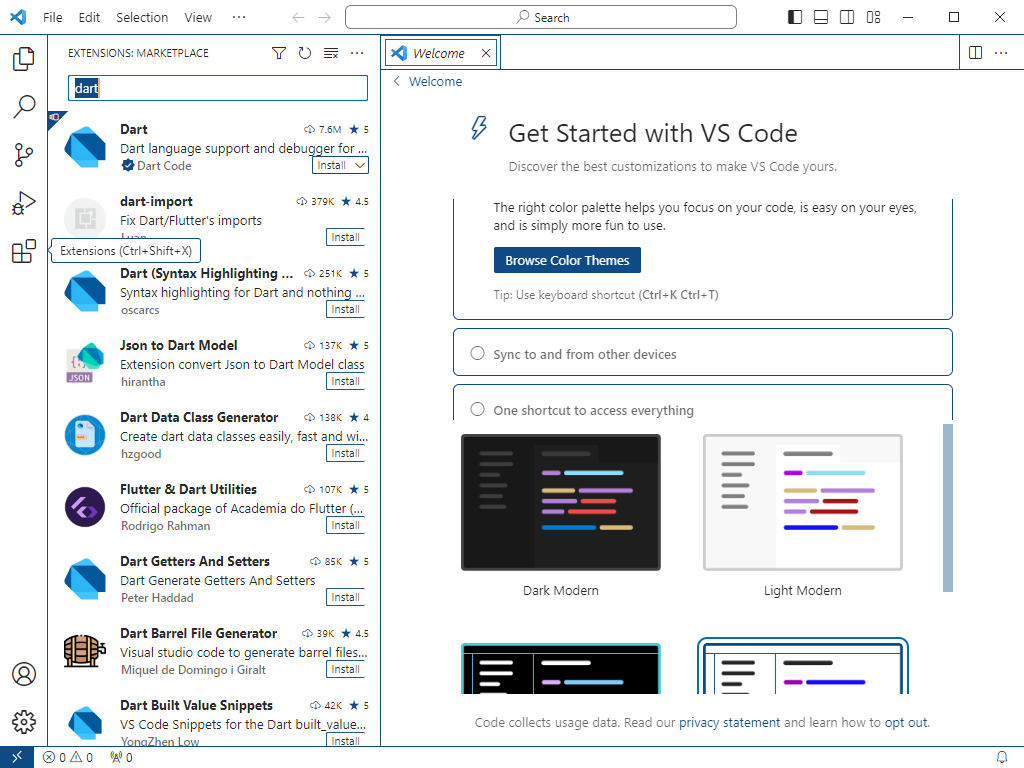
설치가 완료되면 Visual Code를 실행시켜보자. Extensions(Ctrl + Shift + X)에서 Dart 를 검색하고 Install 한다.

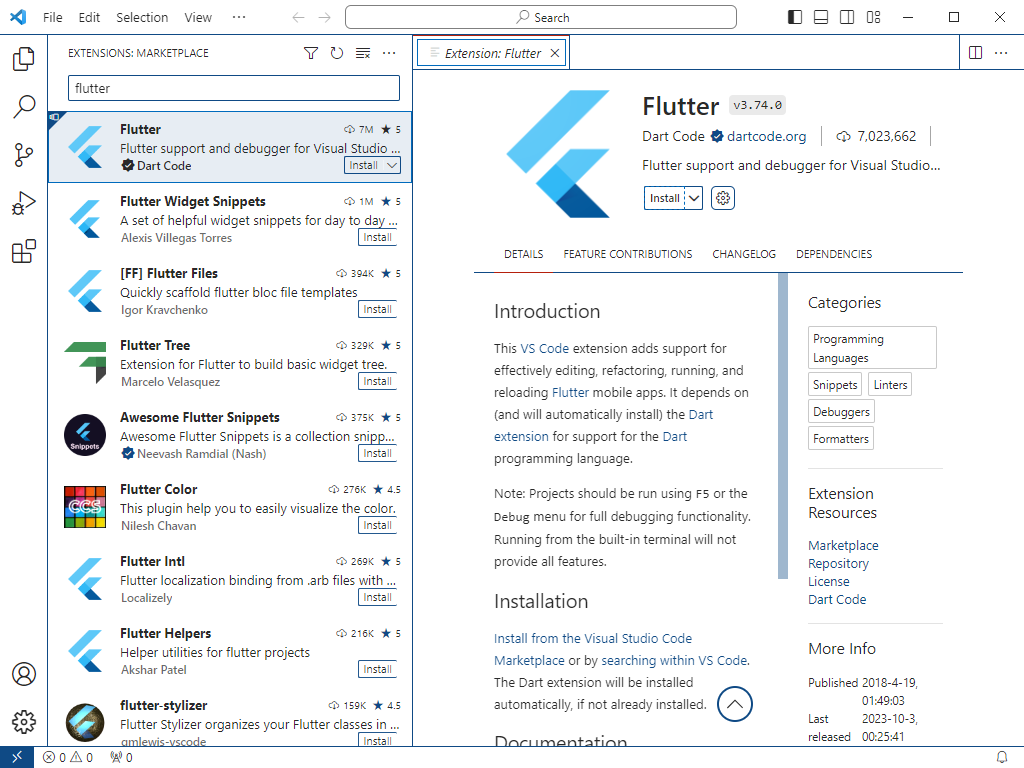
다음에는 Flutter 를 검색해서 Install 한다.

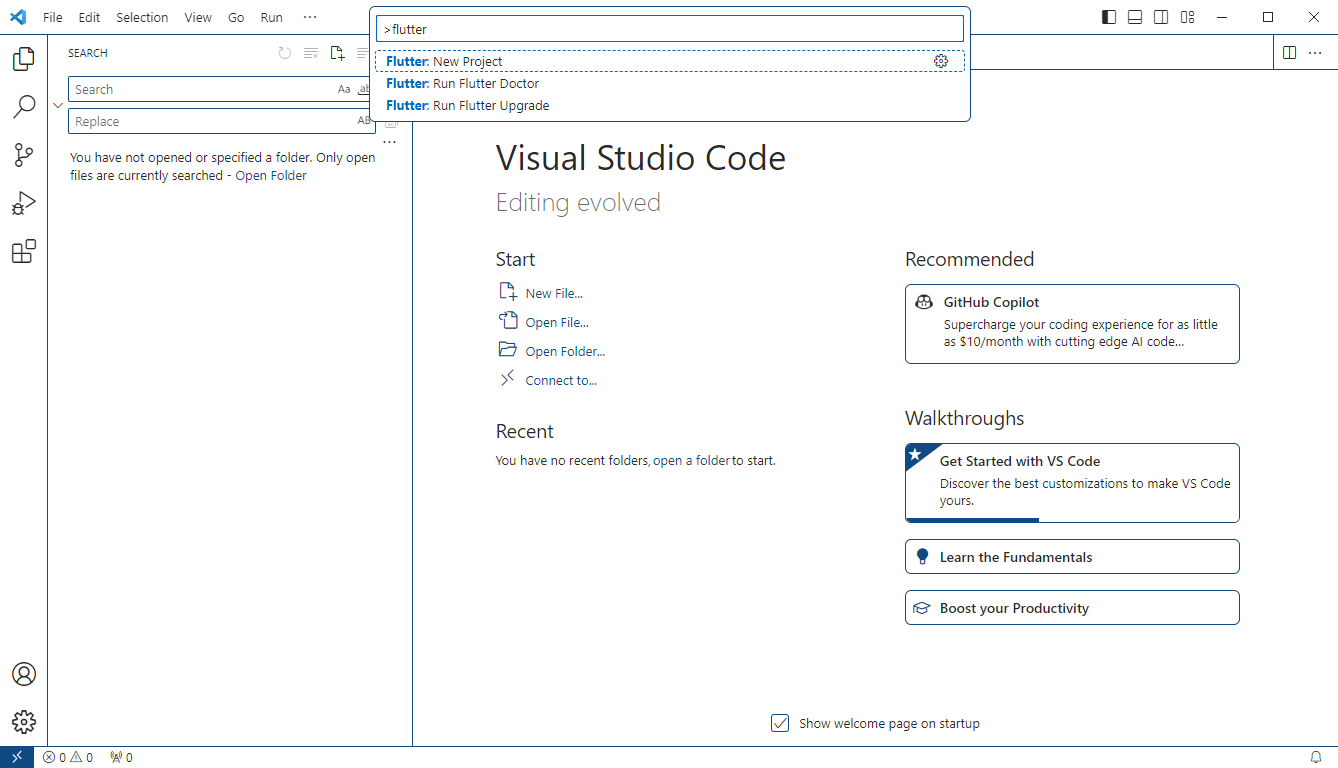
명령 팔레트(단축키: Ctrl + Shift + P)에서 Flutter: New Project를 선택한다.

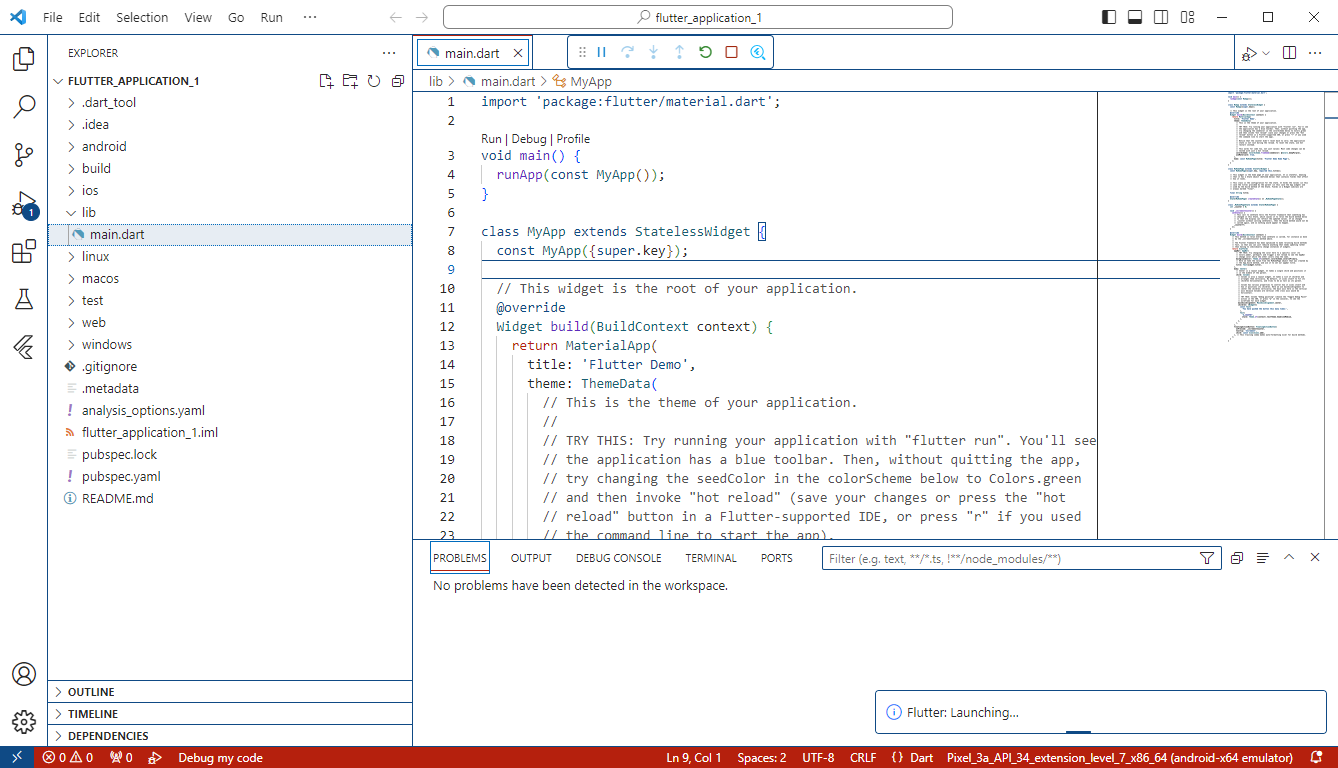
Application 을 선택하고 프로젝트 폴더 경로를 선택하면 프로젝트가 만들어진다.
F5 키를 눌러서 실행시켜보면 된다.

윈도우앱, 크롭웹, 안드로이드 시뮬레이터로 작동해볼 수 있다.
'Flutter(DART)' 카테고리의 다른 글
| Visual Studio Code 플러터(Flutter) 파란색 밑줄 없애기 (0) | 2023.12.12 |
|---|---|
| 플러터 Flutter Target of URI doesn't exist: 'package:flutter/material.dart'. 에러 해결 방법 (0) | 2023.12.12 |


댓글